Итак, я начну эту статью с того что расскажу про форматы графики.
Существует 2 формата графики - растровая и векторная. Растровая графика, это формат,
при котором описывается цвет каждого пиксела картинки. О недостатках и достоинствах мы поговорим позже,
скажу лишь, что это намного более распространённый формат графики на данный момент, чем векторный.
Что же такое векторный формат? Суть его состоит в том, что описывается не каждый пиксел картинки а только
те или инные обьекты, описываемые с помошью математических формул. Например, что стоит описать прямую линию?

Растровая картинка

Векторная картинка
Требуется координита начала, конца, толщина и цвет. И - вуаля, линия готова. Конечно, чем более линия длинная,
и широкая, тем больше мы выигрываем. Тут я вплотную подошёл к теме приимуществ и недостатков того или инного формата.
Итак, что мы имеем в растровом формате. Конечно, это прежде всего реалистичность. Изображение получается чёткое, "обьёмное" если
можно так выразится. Так, и только так можно запечатлеть красивый горный пейзаж, человека...
А теперь недостатки. Один из них очевиден -
большой размер. Размер очень большой, чем больше фото, тем больше размер. Это делает чрезвычайно неудобным транспортировку и хранение
изображений, несмотря что существует множество форматов сжатия - например тот же JPEG или PNG. Это способствовало
тому, что растровый формат неплохо прижился в интернете. Теперь затронем GIF. Это, довольно старый формат сжатия,
появился он довольно давно, и досих пор живёт, и признаков погибания у него нет. В чём же его приемущества перед
некоторыми другими формтами? Например, gif может содержать анимацию, размер у неё тоже не самый большой, но и не маленький (!).
Уменьшение размера достигается за счёт того, что gif имеет свою собственную палитру цветов. Но тут и явный его недостаток -
максимально цветов может быть 256. Появившийся относительно, не так давно PNG - дороботанный gif. Он не может содержать
анимации, зато может содержать 2147483647 цветов. Ну и конечно, имеющийся как в GIF так и в PNG - прозрачный фон.
Это очень удобно.
Теперь что касается векторной графики. Начнём с главного приимущества вектороной графики - малый размер конечного файла.
Причём в векторной графике размер конечного файла не зависит от размера картинки. Действительно, что стоит
изменить ширину и высоту в параметре картинки? Одно число. Была ширина 0054 пиксела, а мы её изменили - 3000 пикселов.
И ничего, собственно в размере конечного файла не изменилось.
Однако есть в ней и недостаток. Прежде всего надо сказать что векторная графика никуда не годится для
создания реалистичных (фотографических) картинок. Да, вы можете использовав какой-нибудь
конвертер, сконвертировать из растравого в векторный формат. Но такое чудовище будет коллосально
медленно отображаться, весить в 3-4 раза больше и жрать кучу ресурсов.
Отсюда мы и сделаем вывод, что векторная графика как нельзя лучше годится для создания различных мультфильмов,
логотипов, различных 2d игр, заставок, меню. И это очень удобно и красиво. Конечно же я имею ввиду
Flash. Flash давно стал стандартом дефакто. Возможно, благодаря компании macromedia, насаждающей flash повсеместно.
Однако, так ли страшен чёрт, как его малюют? Flash - довольно гибкий инстумент, тем более в последнее время появилось множество бесплатных
программ, умеющих работать с флешь форматом. На этом закончим обзор форматов графики.
Как и любому креативщику - вам нужен свой иснтрумент. Художнику - кисти, краски, холст. Программисту - компилятор. Вам же
понадобится редактор. Конечно я порекомендую "родной" продукт - flash MX.
Теперь пройдёмся по спец тулзам. А вы что думали? Флеш купили и всё? Щас стану кулл-мастером? Фига! Итак,
нам понадобится мощный и гибкий графический редактор, например Photoshop или PhotoImpact, вообще используйте то что вам удобно,
это я пример привёл просто. Также понадобится редактор звука - могу посоветовать Adobe Audition, он мне нравится немного больше чем
Sound Forge, однако и последний - отличный вариант. Пока это вобщем-то всё.
Раз уж мы заговорили о графике и её форматах, не создать ли нам фляху, демонстрирующую возможности обьединения во flash
растровой и векторной графики? Пожалуй. Итак, врубаем наш фотошоп (в дальнейшем под этим я буду подразумевать
графический редактор). Малюем какуюнибудь картинку, а лучше поищите на компьютере какое-нибудь фото. Окей, теперь заводим наш Flash MX.
Теперь заходим в меню "FILE" -> "IMPORT" -> "Import to library" (файл, импорт, импортировать в библиотееку) Теперь выберите
созданную или найденную картинку. Ок. Визуально ничего не произошло, однако сейчас произойдёт
знаменательнейшее событие! Вы узнаете как работать с библиотекой. Это очень удобно. Следуем в меню
"window" -> "library" (окно, библиотека) или жмём ctrl+l, кстати запомните на будующее - горячие клавиши - ваш верный друг и брат! Это
очень удобно, постепенно освоившись, вы будете использовать в большинстве своём горячие клавиши, это
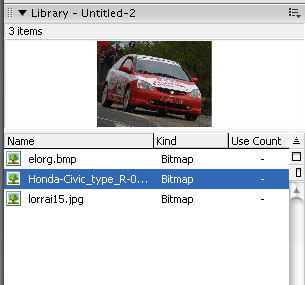
убыстряет работу с редактором в разы. Итак, после нажатия library справа появилась библиотека. В ней видна импортированная вами
картинка. В библиотеку можно также импортировать звуки. Теперь перетащите картинку из библиотеки на рабочую область. Ок. Картинка
переместилась. Тут замечу ещё одно важное свойсво библиотеки - импортированный файл добавляется в конечный swf, ТОЛЬКО если он используется.

импортированные файлы
Теперь идём в меню insert -> timeline -> layer (добавить, линия кадров, слой), можно также нажать лист с плюсиком, под
списком слоёв, что быстрей и удобней. Теперь выделите только что созданный слой, и в панели инструментов выберите, собственно,
инструмент, например я возьму линию (line tool). Отлично, теперь спокойно рисуем, и дополняем наше фото или картинку.
Кстати, если нажать в нужном слое, напротив изображения замка, выше списка слоёв

то данный слой станет недоступным, это помогает нам не тронуть случайно другой слой во время работы. Если нажать также,
напротив изображения глаза, то обьект станет невидимым, это так же удобно если нужно редактировать нижестоящий слой. Ну и наконец
если нажать напротив квадратика, то от нашего изображения останется один контур. Это тоже очень нужная штука, например,
когда нужно редактировать нижестоящий слой, но при этом видеть форму вышестоящего.
Вот собственно и конец второго урока.

Модифицированная картинка =)